

Till the beginning of the 19s, going digital was considered an option let’s say a side project that companies go for when they have extra profit. The world didn’t fail to prove how wrong they were!
When it comes to design, it is currently involved in almost every domain, from space architecture to UI/UI in IT. And so business needs did evolve from the necessity of graphic guidelines, deadline and long processes that lead to a lack of synchronization to an actual smooth digital workflow called a “design system”.
If you have one already integrated system within your work then congrats you made it to evolution! If not this blog is for you to answer all your questions about how design systems actually operate? But before we dig into operational info let’s clarify some concepts that I bet are confusing you.
What’s the difference between a design system and a pattern library
Many do confuse a design system with a pattern library which is totally wrong. A design system is far from just integrating static design files and pattern documentation! Unlike a pattern library that only operates as a collection of components, a design system is meant to create functioning UI components that can be used to build real software applications, emphasize early browzing, enhance perfect front-end code iteration, and provide necessary guidelines to ultimate consistency and meaningful production.
When the pattern library only projects the superficial what? of the project, a design system deeply conceptualizes the meaningful why? That delivers an actual user experience & exceptional consistency.
Design system internal cuisine
Now that you know the difference between the typical pattern library that you know and a design system let’s introduce you to what a design system is based on
A true guide to Brand identity language
All adjectives of the brand align with its identity. A design system is meant to maintain high-quality consistency throughout every design and project the brand identity detailed toolbars that control: Fonts, Colors, Shapes, Icon, Illustration, Photography, Animation, Sounds..etc
Adding to those elements the catchy phrases, words, slogans that represent the brand and make the brand language that elevates the discernible components that you’ll use to construct your digital product.
The brand guidelines serve as a book that explains the right combinations that make the brand unique and recognizable.
Consistent Components & patterns
Components & Patterns are the elements that can be delivered consistently only with the integration of a design system. Components in a general sense are pre-designed and coded blocks made to be reused while patterns are a group of logic components composed functionally.
A design system provides a best practice that leads teams throughout the design process and adequate components and patterns accordingly with every typology of a digital product.
A collaboration space for design and corresponding coding
Design systems are made to provide a perfect synchronization space between developers to sketching and deliver corresponding codes consistently flawlessly and efficiently.
How does it operate?
A design system functionality is in the way it operates here’s how it works
Operates as an Atomic structure
A consistent user experience can be assisted by leveraging a central design and its components consistently.
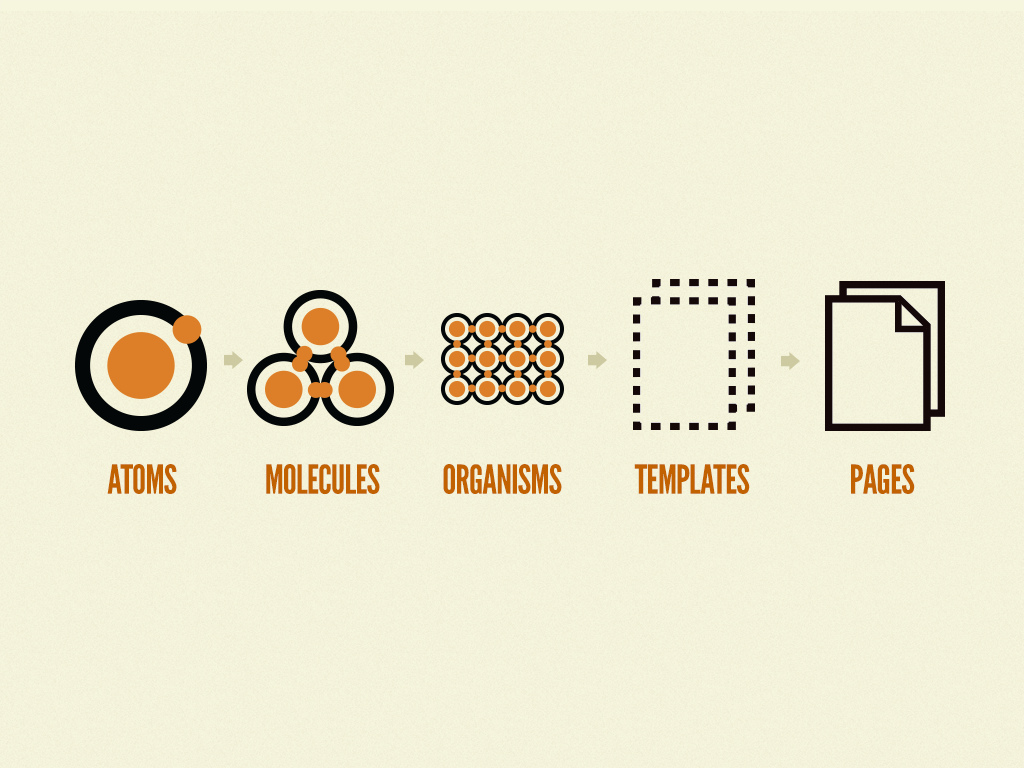
Design systems operate technically as an atomic system in a component-driven composition. The concept is simple: you operate on atoms that form molecules that functionalize organisms! It means that you operate on small templates and components that form interfaces and pages. Every stage is built from atoms to reach the aimed consistent design and deliver consistent, flexible, maintainable, stable, scalable, and successful designs.

From Brad Frost’s Atomic Design methodology, 2013
Operates as a visible pathway and powerful consistent workflow
While the usual process consists of a designer sketching the interface of the solution and delivering it to the respective developer who would try to code it step by step from scratch that might lead to the loss of consistency, a design system enables both to work simultaneously, efficiently by arranging to provide control over every component and provide respective coding in perfect consistency.
Operates as a team and serves a team
A design system aligns teams around a clear set of shared goals. It is meant to operate as a team itself by reducing the failed attempts of synchronization between different departments and the bother to visually design every state of every screen while you can think more efficiently and operate by Assembling all components Line of UX/UI in a contribution space.
The persons assigned to manage and ensure the functionality of the design system by analyzing design requirements, build a personalized brand promotive library, ensure perfect UX/UI, and assist coding accordingly.
Operates as useful documentation
Documentation and standards are what qualifies a design system as it helps with a better understanding of which projects need cleanup work, which projects may need new components, and a general snapshot of design adoption.
Conclusion
With all the positive aspect Design systems have the power to transform a typical organization into a powerful product design force.










