
When we talk about systems we talk about what actually composes those systems and which parts work together in their functional mechanism. When it comes to recent yet highly growing concepts such as design systems, the connection between components of the system is what creates a defined functional purpose building a true value.
This blog is a helpful guide to understand design Systems as an entity composed of different elements and their interactions.
What are the elements composing a design system?
Tokens
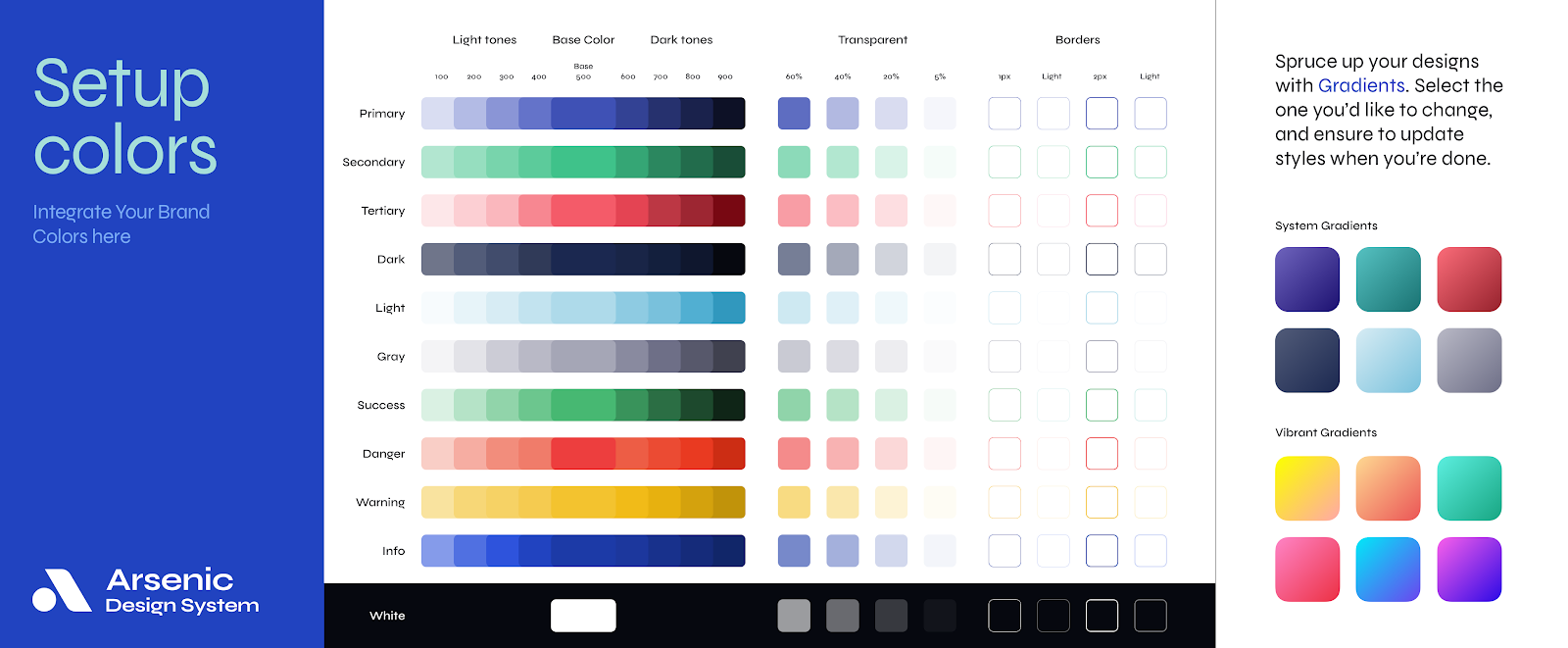
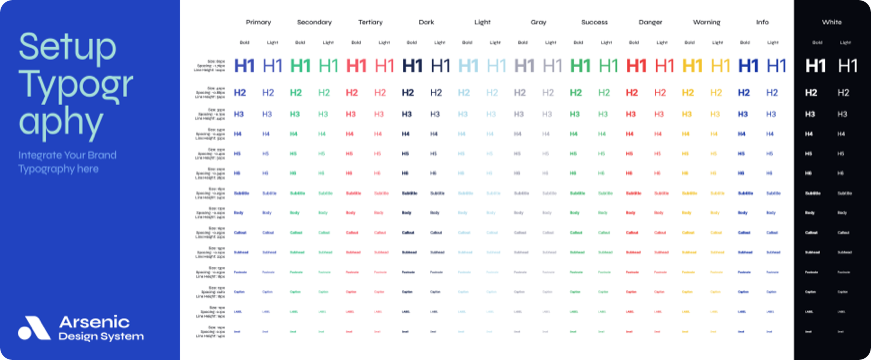
Tokens are the fundamental base of a design system and where the concept begins by storing the user interface information to build different assets, components, and patterns in full consistency. The anatomy of a design system is made of tokens since it operates in an atomic structure where all changes apply to different levels of the system. Some examples of tokens are available in the toolbar such as typography, color palette, spaces, motions, etc…
Here’s an example of the various token setup of colors and typography within Arsenic design system
Assets
At a bigger scale and complexity than tokens come assets that are UI units serving a fixed function within the system. For example the icon library or illustration packages of a design system.
Components
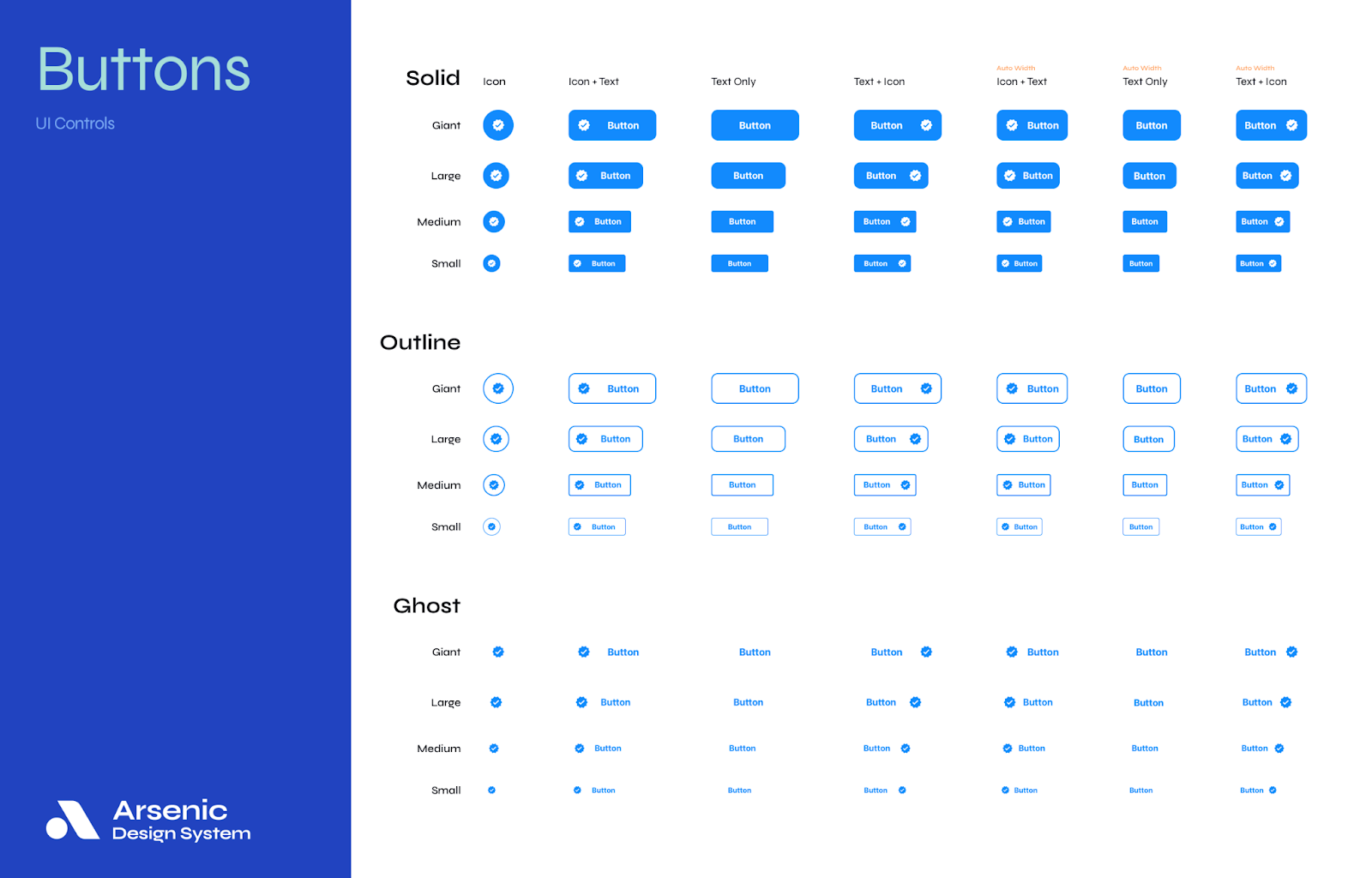
Components are built out of organized tokens in reusable blocks. They are the most effective aspect of a design system as it serves its time saving and teamwork capacities.
Components can be standardized yet abstract UI elements to be reused differently across many projects and provide a pre-tested up-quality user experience. Examples of components are buttons, input fields, modals, etc…
In Arsenic design system free-suggested components and personal adding of users can be organized according to their information architecture, level of complexity, and other useful categories.
Patterns
Patterns is a more complex aspect of components in use that can be a group of co-functional flexible components operating together in a useful interactive solution to create a standardized user experience and help developers accelerate their work.
Patterns can serve as a solution for common design problems per specific business case requirements and a robust guideline about how the solution was tailored and which components and tokens used for upcoming projects use.
Main examples include system saved data, data analysis within the system, and base documentation that build a robust ecosystem.
Control panel of visual language
A design system control panel controls every aspect of the visual style and the branding including colors, typography, and icons in a user-friendly standing.
Do you want to Benefit from the elements of a design system, adapt Arsenic!
Every Design System is different as it is built based on the needs of its primary users. Arsenic design system leverages different details elements in order to serve the widest and most inclusive categories of users. Arsenic is meant to guide teams to focus on what matters the most: solving design problems and giving relevant value to users! With a real tangible impact on the time of project development and the team spirit of the individuals involved.
Adopt an Arsenic Design system as your next team player!